How To Create Anchor Links
From this tutorial, you will learn:
- How to tell the difference between anchor codes and link codes
- How to tell what an anchor link is and what it is used for
- Two ways an anchor link can be used
- How to create your own anchor codes and link codes to make up an anchor link
For this tutorial, you will need a computer, textedit, notepad or dreamweaver to create html,and about ten minutes of patience!
Before you get started, let's first discuss what an anchor link is. An anchor is an element used to define a hyperlink and that hyperlink's destination, or target, inside a specific document. An anchor link is an html link that consists of two parts: the anchor itself (an anchor code) and the link to that anchor(a link code). We will learn how to create and use both in this tutorial. We will be learning how to create manual anchor links in this tutorial.
Step By Step Process
Step One
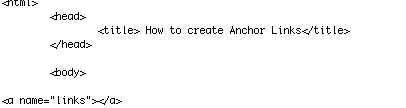
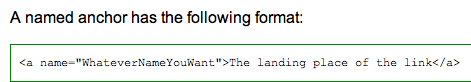
To create a basic anchor tag, type it like this (the example is the green text only): 

Step Two
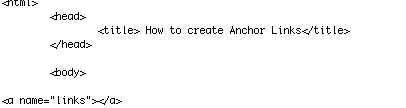
An anchor can be used in two ways. You can create a link to another document or create a bookmark inside a document. To create a bookmark,you do this by using the anchor name. The anchor name will be used in the link you make to give your browser direction on where to go. The best anchor names are short, one-word names. Here is a good example of where to place a named anchor.

Step Three
Now that you have an idea where the anchor name is located, let's discuss Target Text. Target Text is something that refers to your actual text content of the page where you are attaching an anchor link. It is used most in link codes. Here is an example of where the Target text is located in an html anchor link.

Step Four
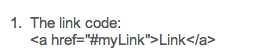
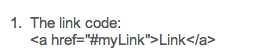
The html tag for a link to anchor code looks like the example below. It is important to understand this before getting too far ahead.
 To create a link code, follow this pattern with whatever text necessary for your link. You will notice that this code contains a # before the actual anchor name of the link. This is important because it tells the browser to link to a corresponding anchor tag.
To create a link code, follow this pattern with whatever text necessary for your link. You will notice that this code contains a # before the actual anchor name of the link. This is important because it tells the browser to link to a corresponding anchor tag.
Step Five
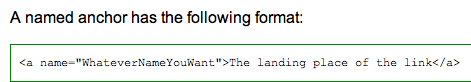
The link code, as mentioned above in Step Four, is one of two codes that make up an anchor link. The second part is called the anchor code. Its tag looks like this:
 To build your anchor code, use the exact same name you used in your link code. Remember, in this example, the word "Anchor" acts as the target text.
To build your anchor code, use the exact same name you used in your link code. Remember, in this example, the word "Anchor" acts as the target text.
Step Six
Now that the components of anchor links are understood, let's try the steps again and create our own anchor link. First, we need to know where we want this link to take us. Let's make an anchor link to google.com. We will first build our link code using the word "process". This is how it should look:

Step Seven
Now that our link code is designed, we need to finish our anchor link by creating an anchor code. Remember, in order for anchor links to work properly, the word that shows up in the quotes in the anchor and the link tags must match.

Step Eight
With the link code and anchor code both created, we now have a finished anchor link. They should be set up where they need to go. The link code is the part of the link that shows up; it's the part that's clickable. The anchor code does not appear on a browser, only on html.


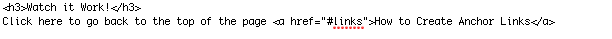
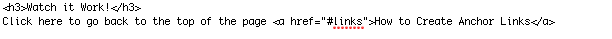
Watch it Work!
Click here to go back to the top of the page How to Create Anchor Links
Conclusion
Anchor Links are made up of two components: link codes and anchor codes. These two codes work together to produce linkable words that take visitors wherever they need to go on a specific area of a page. Remember, only link codes are visible on a browser!
Contact Information
The author of this tutorial is Devri Frandsen, a graphic design student at Utah State University. She is still very new to web design and using html, so hopefully her steps can help you and not just confuse you :)




 To create a link code, follow this pattern with whatever text necessary for your link. You will notice that this code contains a # before the actual anchor name of the link. This is important because it tells the browser to link to a corresponding anchor tag.
To create a link code, follow this pattern with whatever text necessary for your link. You will notice that this code contains a # before the actual anchor name of the link. This is important because it tells the browser to link to a corresponding anchor tag.
 To build your anchor code, use the exact same name you used in your link code. Remember, in this example, the word "Anchor" acts as the target text.
To build your anchor code, use the exact same name you used in your link code. Remember, in this example, the word "Anchor" acts as the target text.